Basit Shape Tweening Tekniği
Basit Shape Tweening Tekniği
1- İlk Flash dersimizde (gerçi Flasla ilgilenmeye başlayanların ilk öğrendiği tekniklerden biridir) bir neysneyi başka bir nesneye dönüştüreceğiz.
2- Rectangle (R) bir kare çizelim.
bir kare çizelim.
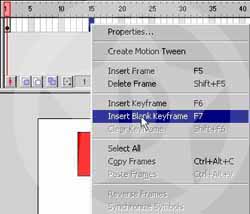
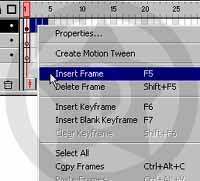
3- 15. Frameye faremizin sağ tuşuyla tıklayarak Insert Blank Keyframe (F7) yi seçelim. Böylece 15. Frameye boş bir frame eklemiş olduk.

4-Yeni eklediğimiz boş frameye Oval (O) aleti ile
aleti ile
yukarda çizdiğimiz karenin 5-6 cm altına yuvarlak çizelim.
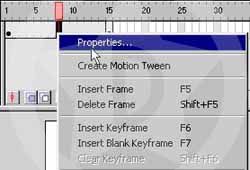
5- Şimdi sıra bu çizdiğimiz şekilleri birbirine dönüştürmeye geldi. Bu işlem için 1 ile 15 inci frame arasında herhangibir framede sağ tuşu tıklayıp Properties seçeneğini seçelim.

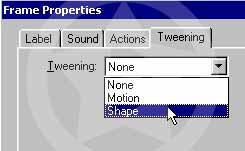
6- Properties penceresineden Tweening bölümünden Shape seçelim.

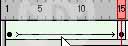
7- Ok butonuna bastıktan sonra framemiz aşağıdaki gibi gözükmelidir. CTRL+ Enter' a basarak yaptığımız animasyonu izleyebilirsiniz.

NOT: Shape tweening tekniğini uygulamak için geçiş yaptığımız iki nesnenin de Break Apart yapılmış olması gerekir. Yapılmamışsa nesneler teker teker seçilip Menü araç çubuğundan Modifly/Break apart (CTRL+B) yapılması gerekir. Yoksa geçiş sağlanmaz.
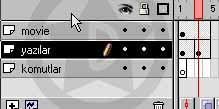
- Layerleri ekledikten sonra Layer Menüsü aşağıdaki resimde olduğu gibi görünmelidir.

8- Yine kolaylık olması için Layer 3'ün ismini "movie", Layer 2'nin ismini "yazılar" ve Layer 1'in ismini de "komutlar" olarak değiştirelim. Bunu layerlerin üstüne çift tıklayarak yapabilirsiniz. Değiştirdikten sonra Layerler resimdeki gibi gözükmelidirler.

9- Şimdi Movie isimli layerimizin ilk framesine kendi yaptığınız bir animasyonu veya Flashın kendi animasyonlarından bir tane koyun. Ben Flashın kendi animasyonlarından Animated Asterix isimli animasyonu kullandım.Sizde kullanmak isterseniz Libraries/Movie Clips seçeneğinden Animated Asterixi kullanabilirsiniz.
10- Animasyonumuzu movie isimli layerimizin ilk framesine yerleştirdikten sonra üç kere F5 tuşuna basarak veya 2,3 ve 4.frameleri seçip farenin sağ tuşunu tıklayıp Insert Frame komutuyla movie isimli layerimize üç tane frame ekleyelim.Movie isimli layerle işimiz bitti.

11-Yazılar isimli layerimizi seçtikten sonra ilk framesine Text Tool ile Yazılar Yükleniyor yazalım ve F5 tuşuna basarak 1 tane frame ekleyelim. Yine yazılar layerimizden ayrılmıyoruz ve 3.framesine sağ tuşla tıklayarak Insert Blank KeyFrame (F7) seçeneğiyle boş bir frame ekleyelim ve frameye müzik yükleniyor diye yazalım ve F5 tuşuna basalım.Bunları yapınca framelerimizin aşağıdaki gibi görünmesi lazım.

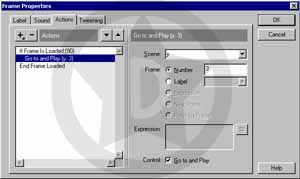
12-Komutlar layerinin ilk framesine çift tıklayarak Frame Properties penceresini açalım. Action kulakçığına geçelim. Artı işaretine basarak If Frame Is Loaded seçeneğini seçelim.Scene bölümünden a'yı seçelim ve Number bölümüne 90 değerini yazalım.Artıya tekrar tıklayarak Go To seçeneğini seçip Scene bölümünden y'yi seçip Number kısmına da 3 değerini yazalım ve alttaki Go to and Play seçeneğini işaretleyelim.


13-Komutlar layerinin 2,3 ve 4. framelerine de boş keyframeler (F7) ekleyin. 2. frameye çift tıklayarak Actiondan Go To seçeneğini seçip okey diyin ve alttaki Go To and Play kutucuğunu işaretleyin. 3. Frameye çift tıklayarak Actiondan If Frame Is Loaded seçeniğini seçin Scene bölümünden a'yı seçin Number kısmına da 180 yazın. Artıya tekrar tıklayarak Go To seçeneğini seçip Scene kısmından a'yı seçip aşağıdaki Go to and Play kutucuğunu da işaretleyerek okey diyin.


14-4. Frameye çift tıklayın,Action kulakçığındaki artıya tekrar basın. Go to seçeneğini seçin ve Number kısmına 3 yazın, alttaki Go to and Play kutucuğunu işaretleyin.İşlemleri doğru yaptıysanız frame ve layerleriniz aşağıdaki gibi gözükmeli.

15-Yaptığımız işle; ilk frameye eğer animasyonumuzun ilk 90 framesi yüklenmişse 3. frameye gidip ordan devam etmesini söylemek oldu. Ama animasyon henüz yüklenmemişse bu sefer direkt olarak 2.frameye geçecek. Bizde 2.frameye tekrar 1.frameye dönmesini söyledik.Animasyon yine yüklenmemişse 1.frame tekrar 2.faremeye geçecek, 2.frame ise tekrar 1.frameye gidecek. Böylece 1 ile 2. frameler arasında bir döngü başlatmış olacağız. Taki animasyonumuzun ilk 90 framesi yüklenene kadar. Diğer 90 framesini ise 3 ve 4 arasında başlattığımız döngü ile yüklenmesini sağlayacağız.
Buton Yapalım
Buton Yapalım
Nerdeyse hayatımızın vazgeçilmez bir parçası oldu butonlar. Bir günlük yaşantımızda o kadar çok butona basıyoruz ki bunları saymaya kalksak belkide daha çeyreğine gelmeden sıkılır bırakırız. Bu hafta; içiçe yaşadığımız, hayatımızda önemli bir yer işgal eden butonların Flashla nasıl yapıldığını anlatacağız.
Bir çok prgramda olduğu gibi Flash'ta da butonlarımızı çok değişik yollarla hazırlayabiliriz. Mesela butonlarımızda sadece Flashla yapacağımız resimleri veya yazıları kullanabileceğimiz gibi daha önceden Photoshop gibi grafik programlarıyla butonumuzun dönüşeceği resimleri hazırlayıp bunları Flash'a import ederekte yapabiliriz.
Bizim anlatacağımız biraz basit olacağından (amaç mantığı kavratmak) sadece Flashla yazacağımız yazılarımızdan butonumuzu yapacağız. Yeni bir çalışma sayfası açarak butonumuzun inşaasına başlayalım isterseniz.
Text Tool aracımızla "Buton" yazalım ve renginide mavi yapalım. Daha sonra yazımız seçili halde iken Insert/Convert to Symbol (F8) komutuyla açılan Symbol Properties penceresinden butonumuza bir isim verelim ve Behavior bölümünden Buton'u işaretleyelim ve Ok tuşuna basalım.

Böylece Flash artık Buton yazımızın buton olduğunun farkına vardı. Şimdi yapmamız gereken butonumuzun fareye göre alacağı şekilleri ve sesleri belirleyeceğimiz özellikler bölümüne geçmek. Bu bölüme geçmek için yazımıza sağ tuşla tıklayıp açılan menüden Edit seçeneğini seçmemiz lazım. Edit bölümüne geçtiğimiz zaman iki kere F6 tuşuna basarak Over ve Down kısımlarına keyframe ekleyelim. Yani ilk framedeki yazımızı aynen bu framelerede kopyalamış olduk. Burdaki Up kısmı butonumuzun ilk görünüşünu yansıtmaktadır. Over, faremizle butonun üstüne geldiğimiz zaman butonumuzun alacağı yeni şekli gösterir. Down ise fareyle butona bastığımız an alacağı şekli gösterir. Over ve down kısımlarına keyframe eklediğimiz zaman timelinemiz aşağıdaki resim gibi gözükmelidir.

Şimdi Over kısmına gelin ve yazımıza çift tıklayarak rengini kırmızı olarak değişin.Down kısmına geçin yazıya çift tıklayın ve rengini siyah yapın. Basit butonumuz şimdilik bitmiş gibi görünüyor. Eğer ses de eklemek istiyorsanız sesleri Over veya Down kısmına veya her ikisinede ekleyebilirsiniz.Butonun durduğu yerde ses çıkartmasını istemiyorsanız Up kısmına ses eklemeyin:)) Sesleri eklemek için Ctrl+L tuşuyla Library'i çağırın ve yine Libraries/Sound seçeneğiyle Flashın kendi ses dosyalarının olduğu pencereyi açalım ve hoşumuza giden iki sesi moviemizin üstüne sürükleyerek kendi Libraryimize ekleyelim. Ben Breaker Switch ve Brick Drops seslerini aldım. Şimidi Üstünde Over yazan framemize çift tıklayarak açılan Frame Properties seçeneğinden Sound kulakçığına gidelim ve sound kısmından Breaker Switchi seçelim ve Ok diyelim. Aynı işlemi Down içinde yapalım ve sound kısmından bu sefer Brick Dropsu seçelim.
Ctrl+Enter ile yaptığımız butonu görebilirsiniz.
Guide Tekniği
Gezdiğiniz Flashla hazırlanmış bazı sitelerin animasyonlarında görmüşsünüzdür muhakkak. Bir nesne belli bir noktaya giderken düzgün bir yol değilde eğri büğrü bir yol izleyerek hedefe ulaşmaktadır. Bir nesneyi bir yere yerleştirip araya bir kaç frame boşluk bırakıp keyframe ekledikten sonra nesneyi bir önceki yerinden uzaklaştırıp daha uzak bir yere yerleştirip motioon tweening uygulayarak nesnemizi hareket ettirebiliriz. Ama bu hareket düz bir hat olur ve nesne belirlediğiniz konuma ulaşmak için en kısa yolu seçer. Bizse nesnenin bizim istediğimiz yoldan gitmesini isitiyorsak Guideyi kullanma vaktimiz gelmiştir demek.
İlk önce hareket ettireceğimiz nesnemizi oluşturarak dersimize başlayalım. Bu tekniği anlatmak için yine Flashla hazırlayacağımız yuvarlak bir nesne kullanacağız. Onun için Oval aracıyla kırmızı renkli bir yuvarlak çizelim. Çizimimizin kenarlıklarına tıklayarak onları seçili hale getirelim ve klavyeden Del tuşuyla kenarlıkları silelim.
Yuvarlak nesne seçili iken F8 tuşuna basarak nesnemizi resim yapalım.
40.Frameye Keyframe ekleyelim(F6). Şimdi Layer bölümünün altındaki Add Guide Layer düğmesiyle bir Guide ekleyelim.
Guide layerimizin ilk framesi seçili iken Pencil aletiyle nesnemizin izlemesini istediğimiz yolu çizelim.
Sonra 40.frameye keyframe ekleyelim.Unutmayın nesnemizin olduğu layerle Guide layerimizdeki frame sayısı aynı olmak zorundadır.
Şimdi Nesnemizin olduğu layerin (Layer 1) ilk framesine gelip nesnemizi seçili hale getirin. Ortasında bir artı işareti belirecek. Artı işaretinden tutun ve nesnenizi çizdiğiniz yolun bir ucuna taşıyın. Burda dikkat etmeniz gereken nokta nesnenizi çizginin ucuna taşıdığınız zaman ortadaki yuvarlak, çizginin üstüne oturmalıdır.
Layer 1'in 40.framesine geçelim ve burdaki nesnemizide seçili hale getirdikten sonra yine artı işaretinden tutarak ortasındaki yuvarlağı, çizgimizin boşta kalan ucuna oturacak şekilde yerleştirelim. Şimdi Layerin 1'deki 1 ve 40. frameler arasında herhangi bir frameye sağ tuşla tıklayarak Create Motion Tween uygulayalım.
Çizgiler movienizi çalıştırıken gözükmezler.
Ctrl+Enter ile yaptığımız animasyonu görebilirsiniz.
Tell Target
Tell Target
Bu hafta sizlerle beraber basit ama etkili bir teknik olan Tell Target olayını öğreneceğiz. Bir kere nedir şu tell target onu açıklayalım. Çeşitli kullanım alanları var ama en çok kullanıldığı yerlerden biri de bir butonun üstüne geldiğiniz zaman, butona bastığınız zaman veya farenizi butonun üstünden çektiğiniz zaman movienin herhangi bir tarafında gösterilen animasyonu çağırma görevidir. Siz bir butonun üstüne geldiğinizde Flash hemen kendisine tanımlanmış movieyi oynatmaya başlar ve eğer ayarlarsanız fareyi butonun üstünden çektiğiniz zaman da movieyi oynatmayı durdurur.
İlk önce çalışma alanımıza TelTarget yazalım ve F8 tuşuyla yazımızı buton yapalım.

Butonu nasıl yapacağımızı ve duruma göre hangi renk ve şekillere gireceğini öğretmiştik. Hatırlatmak istediğim bir konu daha var. Bir buton yaptınız ve fareyle üstüne geldiğinizde yan tarafta buton yazmasını istiyorsanız bunu butonu Editlerken çok kolay bir şeklide yapabilirsiniz. Ama butonunuz hareket ediyorsa yandaki buton yazısıda hareket edecek ve bu hiç hoş olmayan bir durum oluşturacak. Onun için Telltargeti kullanmak daha estetik ve daha mantıklı olacak.
Bunları söyledikten sonra tekrar Teltarget yazalım ve F8 tuşuyla yazımızı Movie Clip yapalım.

Böylelikle çalışma alanımızda iki tane Teltarget yazısı olmuş oldu. Ama bunlardan bir tanesi Buton diğeri ise Movie Clip. Buraya dikkat edelim. Şimdi Movie Clip olan yazımıza sağ tuşla tıklayıp Edit komutunu seçerek Moviemizi biraz düzenliyelim. Edit bölümüne girdiğimiz zaman 30.frameye Keyframe(F6) ekleyelim ve yazımızı biraz sağa doğru kaydıralım.[(Shift+Sağ ok tuşu)5 kere] 15.frameye sağ tuşla tıklayalım ve Create Motion Tween komutunu seçelim. Yazımızın hareket etmesini sağladıktan sonra 1.Frameye çift tıklayıp açılan pencereden Actions kulakçığına geçelim. Artı işaretine basarak açılan menüden Stop seçeneğini seçip OK tuşuna basalım. Bunları yaptıktan sonra Movie Clipimizin timeline'ı resimdeki gibi görünmelidir.

Şimdi Scene 1 yazısına tıklayarak ana sayfamıza dönelim. Tekrar Movie Clip olan yazımıza sağ tuşla tıklayalım ve Properties seçeneğini seçelim. Açılan pencereden Instance Name bölümüne Teltarget yazalım.

Ok tuşuna basarak pencereyi kapatalım. Böylelikle Movie Clipimize bir isim vermiş olduk.
Buton olan teltarget yazımıza sağ tuşla tıklayarak Properties seçeneğini seçelim. Açılan pencereden Actions kulakçığına geçip Artı işaretine basalım ve Tell Target seçeneğine tıklayalım.

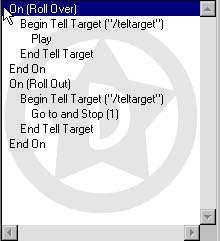
Açılan bölümün Begin Tell Target kısmında teltarget diye bir Movieyi görüyor olmanız lazım.Bu Movieye çift tıklayın. Target kısmına otomatik olarak yazıldığını göreceksiniz. Şimdi Artıya tekrar tıklayın ve Play seçeneğini seçin. Şimdi Actions kısmında End off yazan yere tıklayın ve tekrar artıya basarak Tell targeti seçin. Movienizi aynen üstteki gibi gösterin ama play yerine en üstteki Go To seçeneğini seçin. Üstteki On (Release) yazan yere tıklayın ve sağ taraftaki menüden Releaseyi iptal edip Roll Over seçeneğini işaretleyin. İkinci On (Release) yazan yere tıklayın ve sağ taraftaki menüden Releaseyi iptal edip Roll Out seçeneğini işaretleyin. Herşeyi doğru yaptıysanız Actions bölümü aşağıdaki gibi görünmeldir.

Yaptığımız bu örnek basit bir teltarget olayıydı. Mantık kısaca bu. Geliştirmek, daha güzel efektler yapmak sizin elinizde. Yazımızda gözden kaçmış bazı hatalar olabilir, eksik bıraktığımız yerler olabilir, Flash'a fazla aşina olmayanların anlamadıkları yerler olabilir. Onunu için örnek dosyayı çekmenizi tavsiye ederiz.
Ctrl+Enter ile yaptığımız animasyonu görebilirsiniz.
Şifre Koruması
Flash kullanarak bir çok özelliği bir kaç yoldan yapılabileceğini daha önceki derslerde öğrenmiştik. Mesela bir butonun üstüne fareyle geldiğimiz zaman movienin başka bir yerinde her hangi bir nesneyi ziyaretçilerimize göstermemizin bir çok yolu vardır. Bunlardan biri butonumuzun over framesine yerleştireceğimiz nesneyle diğeri ise tell target olayıyla. Daha değişik yollarda kullanabilirsiniz. Bu tamamen sizin zevkinize kalmış bir mesele.
Bu haftada sayfa tasarımı yapanlar tarafından en çok ilgi çeken konulardan birini işleyeceğiz. Sayfamızda, Flashla yapacağımız bir movieyle ziyaretçilerimizden şifre isteyeceğiz. Şifreyi bilenler istedikleri sayfaları görecekler. Yukarıda da belirttiğim gibi şifre sorma olayını çok değişik şekillerde yapabiliriz. CGI kullanabiliriz, iki Text Field'deki değerleri karşılaştırıp yapabiliriz veya şifreyi direkt olarak yazabiliriz. Biz sizler için en kolay olanı anlatacağız yani üçüncü yolu.
Flash'ı açtıktan sonra ilk önce moviemizin boyutunu, arka plan rengini ayarlayalım. Şifre moviemiz için 300x200 pixel işimizi görür sanırım. Arka planıda siyah yapın. En azından bu örneğimiz için. Sonradan istediğiniz bir renk yapabilirsiniz. Movienin boyutunu ve arka plan rengini Modify/Movie(Ctrl+M) seçeneğinden ayarlayabileceğinizi de şöyle kısaca bir hatırlatalım.
Moviemizin boyutunu ve rengini ayarladıktan sonra Text Tool(T) aracı ile moviemizin sol üst tarafının biraz altına Username yazalım. Username yazısının hemen altına Password yazalım. Text Tool aracımız seçiliyken aktif hale gelen Text Field kutusunu tıklayalım ve Username yazısının hemen karşısına yüksekliği ve genişliği Username yazısı kadar olacak şekilde dikdörtgen bir alan çizelim. Aynı alanı Password yazısının karşısınada yerleştirelim. Böylece ziyaretçimiz Usernamesini hemen karşısındaki alana, Passwordünüde hemen karşısındaki boş alana yazabilecek. Şimdi kolaylık olması açısından Text Fieldlerimizin isimlerini değiştireceğiz. Bunun için Text Fielde farenin sağ tuşuyla tıklayıp Properties seçeneğini kullanmamız gerekiyor. İlk önce Username yazımızın karşısındaki Text Fielde sağ tuşla tıklayıp Properites seçeneğini seçelim. Açılan Text Filed Properties penceresinde Variable yazan kutucuğa küçük harflerle username yazalım.

Şimdide Password yazımızın karşısındaki Text Fieldimizede aynısını yapalım. Sadece Variable kutucuğuna password yazalım birde yazılan harflerin yıldız biçiminde gözükmesi için Password seçeneğinide işaretleyelim. Böylelikle Text Fieldlerimizle işimiz bitmiş oldu ve her ikisininde yeni isimleri oldu. Birinin ismi username diğerinin ismi password oldu. Şimdi sıra butonumuza geldi. Butonu kolay olsun diye normal yazıyla yapalım. Bunun için Text Tool(T) aracı ile (Text Field seçili değilken) Enter yazalım ve F8 tuşuyla bu yazıyı butona çevirelim. Butonumuza sağ tuşla tıklayıp Properties seçeneğini seçelim. Ordan Action kulakçığına geçelim ve artı işaretine basarak açılan menüden On MouseEvent seçeneğine tıklayalım. Böylelikle Action alanımıza On () ve End On diye iki yazı eklemiş olduk. On () yazısı seçili iken karşıdaki Event bölümünden Release kutucuğunu işaretleyelim. Artı işaretine tekrar basalım ve If seçeneğini seçelim. Condition bölümüne username eq "dinamit" and password eq "online" yazalım. Burdaki "xxxx" tırnak içinde yazılmış olan dinamit username, ikinci tırnakta yazan online ise passwordümüz. Buraları siz kendi isteğinize göre değiştirebilirsiniz. Artı kulakçığına tekrar tıklayın ve Go To seçeneğini seçin. Number bölümüne 2 yazın. If yazan seçeneği tekrar aktif hale getirin ve username eq "dinamit" and password eq "online" yazan yerin hemen altındaki Add Else/Else If Clause yazan düğmeye basın. Böylelikle Actions bölümüne Else diye bir yazı eklemiş olduk. Bu yazı seçiliyken artı işaretine tıklayın ve Go To seçeneğini seçip number bölümüne 3 yazın. Ok tuşuna basın. Düğmeyle işimiz bitti. Herşeyi doğru yaptıysanız Actions bölümündeki komutlar aşağıdaki resim gibi olmalıdır.

Geriye kalan işlerimizden biride moviemize 2 boş frame daha eklemek. Moviemize F7 tuşuyla 2 tane boş frame ekleyelim. Eğer username ve şifre doğruysa Flash, ziyaretçiyi 2. frameye götürecek eğer yanlışsa 3. frameye götürecek. 2. frame seçili iken Text Tool'la "Tebrikler Şifreniz Doğru" diye bir yazı yazın. 3. Frameyi seçili hale getirin ve "Şifreniz Yanlış Tekrar Denemek İçin Buraya Tıklayın" yazın. En son olarakta bütün framelere Stop değerini girin. Böylelikle moviemiz her seferinde bir frame ilerleyecektir. 3. Framedeki Buraya yazısınıda butona çevirin ve Actions bölümünden Go To yu seçerek Number bölümüne 1 yazın.
Kısaca özetlemek gerekirse; 3 tane framemiz var ve 1. framemizde 2 tane text fieldimiz var. Birinin ismi username diğerinin ismi password. Yaptığımız butonada eğer username bölümünde dinamit, password bölümünde de online yazıyorsa 2. frameye git eğer başka birşey yazıyorsa 3. frameye git demekten başka bir şey değildi. Burda illaki frameye gidilecek diye bir hususta yok. 2.frame yerine Get URL komutunu kullanarak ziyaretçiyi html sayfasınada yönlendirebiliriz. Kısaca herşey Hayal Gücünüze bağlı.
Ctrl+Enter ile yaptığımız animasyonu görebilirsiniz
Sound On/Off
Yaptığımız Flash animasyonlarında mutlaka arka planda bir ses kullanmamız gerekir. Ama bu ses bazılarının hoşuna gider bazılarınında hoşuna gitmeyebilir veya hoşlandığı halde devamlı çalmasından dolayı bir süre sonra rahatsızlık duyabilir. Bunun önüne geçmek için küçük bir movie clip yapacağız ve ziyaretçimiz bu movie clipi kullanarak sesi istediği zaman açabilecek, istediği zaman kapatabilecek. Şimdi bu kolay ve kullanışlı olayı hep beraber yapalım.
Macromedia Flash'ı çalıştırın ve yeni bir çalışma alanınız olsun. Burada her hangi bir animasyonunuzun olduğunu varsarak biz sadece Sound On/Off düğmesi yapacağız. Çalışma alanımıza Text Tool(T) ile Sound Off yazalım. Burada illada yazı kullanılacak diye bir şey yok. Sound Off yazısı yerine uygun bir resimde kullanabilirsiniz. Sound Off yazısı yazdıktan sonra yazımızı F8 ile Movie Clip'e çevirelim ve Name bölümüne Sound yazalım. Şimdi elimizde Sound Off yazan bir Movie Clip'imiz var. Bu movie clip'e(Sound Off yazısına) farenin sağ tuşuyla tıklayalım ve Edit seçeneğini seçelim. Flash Movienin üzerinde değişiklikler yapmamız için bize yeni bir çalışma alanı açacaktır. Moviemiz iki frameden oluşacağı için F6 tuşuyla bir tane Keyframe ekleyin. Şimdi ikinci framemizde dolmuş oldu fakat 2. framedeki Sound Off yazısına çift tıklayarak Sound On yazın. 1. framede Sound Off, 2.framede Sound On yazması gerekiyor.
1.Framediki Sound Off yazısını seçili hale getirin ve F8 tuşuyla butona çevirin isminide soundoff verin. 2.Framedeki Sound On yazısını seçili hale getirin ve F8 tuşuyla butona çevirin. İsmini soundon verebilirsiniz.
Şimdi arka planda çalacak olan müziği Flash'a import etmemiz lazım veya Flash'ın kendi Kütüphanesinden kullanacağız. Bu hazır ses dosyalarını kullanabilmemiz için Libraries/Sounds seçeneğini seçmemiz gerekir. Ses dosyaları karşımıza geldiği zaman Clunk/Squeak Loop isimli ses dosyasını sürükleyerek moviemizin üstüne sürükleyelim. Böylelikle ses dosyasını Sound On/Off düğmesinde kullanmak için moviemize eklemiş olduk. Şimdi 1. frameye çift tıklayarak Frame Propertiesi açalım. Actions kulakçığına geçelim ve artıya basarak Stop seçeneğini seçelim. Şimdi Sound kulakçığına tıklayalım ve Sound bölümünde None yazıyorsa yandaki ufak ok işaretine tıklayarak az önce moviemize eklemiş olduğumuz sesi seçelim. Sync bölümünden Start'ı seçelim ve Loops kısmına 1000 gibi bir rakam yazalım. Bu rakamın fazlalığı moviemizin boyutunu( X kb) kesinlikle etkilemez. Ok tuşuna basarak pencereyi kapatalım.

2.Frameyede çift tıklayarak Frame Propertiesi açalım ve Action kulakçığına geçelim. Artıya basarak Stop değerini seçtikten sonra Sound kulakçığına geçelim. Sound bölümünde eklediğimiz sesi göremiyorsak yandaki ok tuşuna basarak ekledğimiz sesi seçelim. Sync bölümünden Stop değerini seçelim. Framelerle olan işimiz bitti. Şimdi sırada butonlarımız var.
Sound Off butonuna sağ tuşla tıklayın ve Properties seçeneğini seçin. Actions kısmından artıya basarak Go To seçeneğini seçin ve Number bölümüne 2 yazın ve Ok tuşuyla pencereyi kapatın. Sound On düğmesine sağ tuşla tıklayın ve Propertiesi seçin. Actions kulakçığına geçin, artıya basarak Go To seçeneğini seçin Number bölümüne 1 yazın. Ok dedikten sonra işimizi bitmiş oldu.
Ctrl+Enter ile yaptığımız animasyonu görebilirsiniz.
Flash'ı Yerleştirmek
Flash ile animasyonlarınızı yaptınız, File/Export komutuyla SWF yaptınız ve şimdi bunu html sayfanıza yerleştireceksiniz. Bunu bir kaç yoldan yapabiliriz.
1-Object olarak:
Bunun için web sayfanıza eklemeniz gereken komut aşağıdaki gibi olmalıdır.
<!--Buradan-->
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width="468" height="60">
<param name=movie value="swf_dosyanızın_ismi.swf">
<param name=quality value=high>
</object>
<!--buraya kadar-->
Buradaki width ve height taglarıyla movienizin boyutunu; movie tagıyla swf dosyanızın yolunu ve ismini; quality tagıyla movienizin gösterilirken hangi görüntü kalitesinde gösterileceği belirlenir.
2-Gömerek (Embed)
Bunun için sayfanıza eklemeniz gerek komut aşağıdaki gibi olmalıdır.
<!--Buradan-->
<embed width="468" height="60" quality="high" src="swf_dosyanızın_ismi.swf">
</embed>
<!--buraya kadar-->
3-Hem Object olarak Hemde Gömerek
Bunun için sayfanıza eklemeniz gerek komut aşağıdaki gibi olmalıdır.
<!--Buradan-->
<object width="468" height="60" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000">
<param name="QUALITY" value="high">
<param name="SRC" value="swf_dosyanızın_ismi.swf">
<embed width="468" height="60" quality="high" src="swf_dosyanızın_ismi.swf">
</embed>
</object>
<!--buraya kadar-->
4-Otomatik olarak(Önerilen:))
Flash oluşturduğunuz swf dosyasını otomatik olarak html sayfanızın içine koyabilir. Bu özelliğinden faydalanabilmek için File/Publish komutunu seçmeniz yeterli veya F12 ye basarakta açılacak bir browser sayfasında animasyonunuzu görebilirsiniz. Değişik seçenekleri görmek istiyorsanız File/Publish Settings bölümünden bazı özellikleri isteğinize göre değiştirebilirsiniz.
Sizlerden gelen Flash'la ilgili soruların başında, dergimizin eski tasarımındaki (gerçi eski sitede tasarım falan yoktu ya) butonların zemine çarpma anındaki browser penceresini sallanma efektinin nasıl yapıldığı idi. Gerçekten hayal gücü yüksek olan bir milletiz. Çünkü bu olay üzerine öyle tahminler aldım ki gerçekten helal olsun dedim bu düşünce gücüne kendi kendime. Müsait bir zamanımızda sallama efektini nasıl yaptığıma dair gelen tahminleri sizlerle paylaşırım.
Madem çok tutuldu bu olay bizde anlatalım bu olayı kendi sitenize nasıl taşıyabileceğinizi. Ama ilk önce belirtmek istediğim bir kaç konu olacak. Browseri sallama (Shake) olayını Flash kendi başına yapamaz. Ekranı sallayacak olan JavaScript'tir. Bizim yapacağımız bu JavaScript'in kodlarını Html sayfamızın içine koyup istediğimiz framelerde Flash'ın Get URL özelliğini kullanarak bu JavaScript'in çalışmasını sağlamak. Yani Flash & JavaScript elele gibi bir olay olacak.
Bu JavaScript'i Flash'ta iki türlü çağırıp çalıştırabiliriz.
1-Animasyonumuzun bizim istediğimiz frame(ler)sinde çalışması için frameye çift tıklayıp açılan pencereden Actions kulakçığına oradanda + işaretine basarak Get URL yöntemiyle,
2-Animasyonumuzun içinde bizim tanımlayacağımız buton(lar)un üzerine sağ tuşla tıklayarak açılan menüden Properties, oradanda Actions ve yine + işaretine basarak Get URL yöntemi ile....
Unutmamamız gereken diğer bir nokta bu olay sadece Flash'a özgü bir olay değil, aynı JavaScript kodlarını kullanarak bir Html sayfasının içindeki bir butonlada aynı efekti elde edebiliriz.
Şimdi esas konumuza geri dönelim. İlk önce 1. kısımdakine örnek vereceğiz.
Çalışmalarımıza başlamadan aşağıdaki kodları Copy/Paste yöntemi ile her hangi bir html dosyasının kaynak kodunun içine yapıştıralım. Sallama efektini gerçekleştirecek olan kodumuz işte bu!
Eğer yaptığınız Flash animasyonunu Flash programında iken Ctrl+Enter ile izlemek isterseniz istediğiniz sallama efekti gerçekleşmeyecek ve kendi kendine default browserinizin penceresi açılacaktır. Bunun sebebi Flash'a Actions kısmında gerekli olan kodları bulunduğun html sayfasından al dememizdir. Bunun için animasyonuzu yapın, Swf olarak Export edin ve JavaScript kodlarını yerleştirdiğiniz html sayfanıza export ettiğiniz swfyide güzelce yerleştirdikten sonra animasyonunuzu güzelce seyredebilirsiniz.
Şimdi 40 framelik bir animasyon yapalım. İlk frameye Text Tool ile 50 punto ile DiNaMit© veya her hangi birşey yazın. Ve bu yazımızı F8 tuşu ile Graphic seçeneğini kullanarak grafiğe çevirelim. Faremizle 40. frameyi işaretleyerek F6 tuşu ile 40. frameye Keyframe ekleyelim. 1.Frameye dönelim ve DiNaMiT© yazımız seçili iken Modify/Transform/Scale and Rotate (Ctrl+Alt+S) seçeneğiyle ihtiyacımız olan pencereyi açalım.Scale değerine 500 yazalım ve OK tuşuna basalım. Böylelikle yazımızı %500 büyütmüş olduk. Yazıyı isteğimize göre ortaladıktan sonra 20.frameye sağ tuşla tıklayarak Create Motion Tween seçeneğini seçin. Böylelikle büyükten küçüğe doğru hareket eden bir animasyonumuz olmuş oldu. Tam yere vurma anında yani 40. framede ekranın sallanması lazım yani JavaScript'imizi 40.framede Flash'a çağır diyeceğiz. Bunu yapabilmek içinde 40.frameye sağ tuşla tıklayarak Properties seçeneğini seçelim. Açılan pencereden Actions kulakçığına geçerek + tuşuna basalım. Açılan menüden Get URL seçeneğini seçelim ve sağ taraftaki URL kısmına "javascript:shake_xy(1)" (tırnaklar yok) yazalım.

Burdaki (1) değeri sallamanın ard arda kaç kere yapılacağını, _xy değeri ise sallamanın hangi koordinat düzlemine göre yapılacağını gösterir. Mesela javascript:shake_xy(1) yerine javascript:shake_x(2) yazarsak birincinin aksine browser penceresi peşpeşe 2 kere ve sadece x düzleminde sallanır. Bu değerlerle oynayarak istediğiniz bir efekti yakalayabilirsiniz. Animasyonun daha gerçekçi olması için buna birde ses lazım. Bu sesi kendiniz bulmanız lazım veya sizde benim gibi çok üşengeçseniz Flash'ın kendi ses kütüphanesinden yararlanabilirsiniz. Metal Klank bu iş için uygun bir ses.
Şimdi sırada 2. seçenek var. Yeni bir çalışma sayfası açın ve DiNaMiT© yazın ve bunu F8 tuşuyla Buton yapın. Buton yapımını önceki derslerimizden hatırlıyorsunuzdur. Eğer hatırlamıyorsanız Arşiv bölümünden bakmanız sizin için iyi olur. Butonda yapmanız gereken butona sağ tuşla tıklamak ve Properties seçeneğinden Actions kulağçığına geçin ve + tuşuna basın. Yine Get URL kısmını yukarıdaki gibi aynen yazın. Burada fazladan size sunulan seçenek ziyaretçi butonla hangi durumda iken Flash'ın javascripti çalıştıracağınızı belirleyebilmenizdir. On(Release) kısmından butona basınca mı yoksa butonun üzerine gelince mi yoksa basar basmaz hemen çalışmasını ayarlayabilirsiniz.
Şimdi bu dosyaları swf olarak export edin ve JavaScript'in kodlarının bulunduğu html sayfanıza yaptığımız bu swfleride yerleştirelim ve ekranın sallanmasını keyifle izleyelim.